티스토리에 막 승인을 받고 광고를 넣어 주어야 되는데 상단이나 하단 광고는 자동 광고로 잘 보이지만 사이드바 광고는 약간의 설정이 필요합니다. 이 설정해주시면 티스토리 사이드바 광고도 문제없이 잘 나옵니다. 이번 글에서는 사이드바 광고 넣는 방법을 알아보겠습니다.

저번 글에서 티스토리 자동광고 설정을 알아보았는대요. 못 보신 분들은 먼저 그 걸 보시고 설정을 먼저 해주세요.
티스토리 자동광고 넣는 방법
티스토리 승인을 받고 수익을 내고 싶다면 바로 해줘야 할 일은 광고를 넣는 일입니다. 지금부터 티스토리 자동 광고 넣는 방법에 대해서 알아보겠습니다. 1. 구글 애드센스 광고 전체 설정 광고
doninan.com
위에 설정이 끝나셨다면 사이드바 광고 만들기 사작할게요.
배너 출력 플러그인 활성화
티스토리 관리에서 플로그인으로 가셔서 배너 출력을 클릭해서 사용 중으로 바꿔 줍니다.

구글 애드센서에서 사이드바 수동 광고 만들기
이제 사이드바에 넣어줄 광고 코드를 구글 애드센스에서 만들어서 복사해 올 거예요.
구글 애드센스를 로그인 해줍니다.
그리고 광고에서 광고 단위 기준으로 들어가서 디스플레이 광고로 들어가 줍니다.

광고 단위 이름에는 사이드바 광고로 넣어주시고 수직형에 반응형을 선택하시고 만들기를 클릭해 줍니다.
그리고 코드를 복사해 놓습니다.
티스토리 관리에서 사이드바 광고 설정해 주기
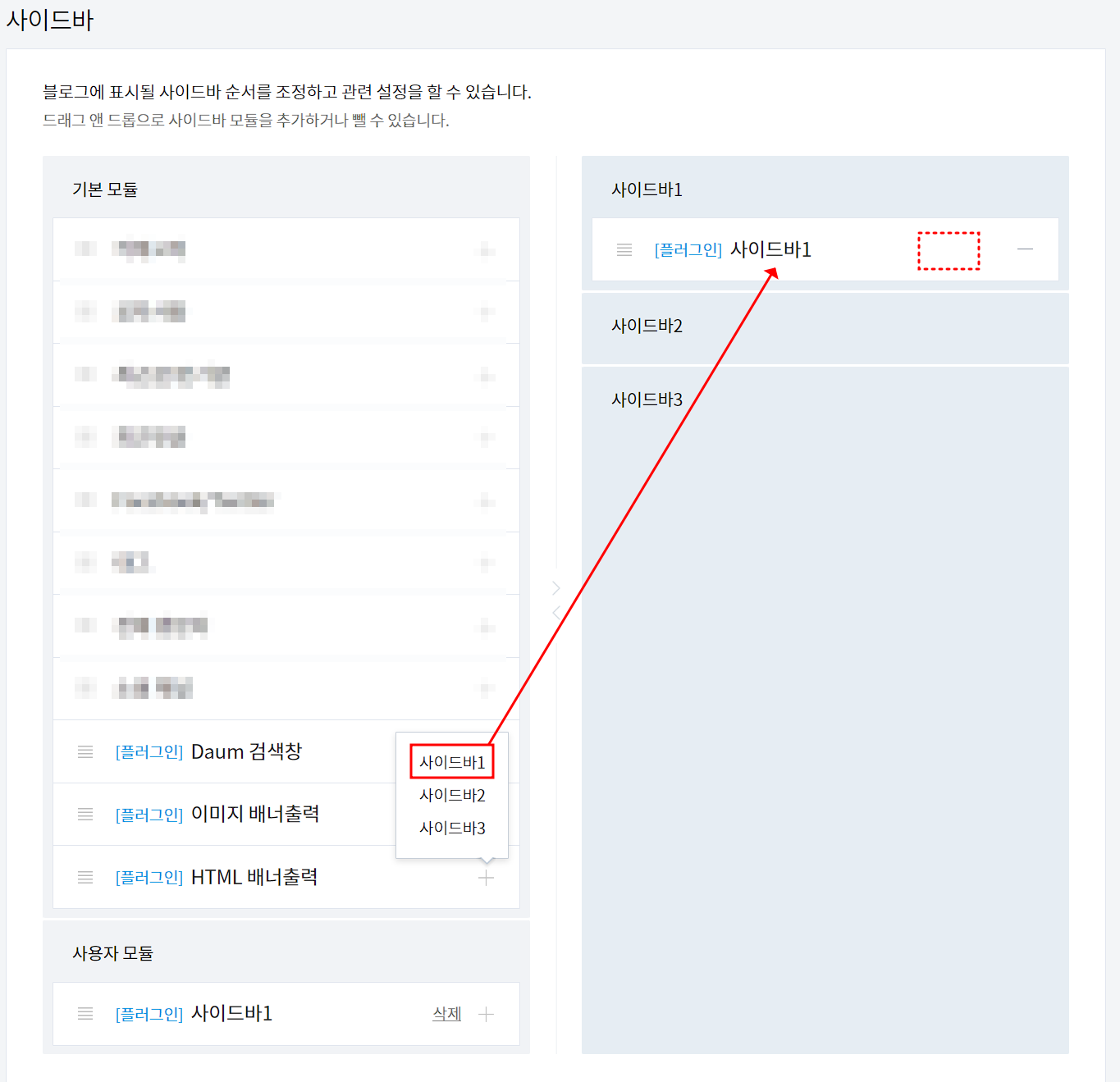
다시 티스토리 관리로 들어와서 꾸미기>사이드바로 들어가 줍니다.
아까 만들어 놓은 HTML 배너 출력이 보이실 거예요.
거기에 플러스(+) 부분을 클릭하시면 사이드바 1, 2, 3이 있는대 일단 사이드바1을 클릭해 주세요.
그러면 오른쪽 사이드바1에 방금 만들어 놓은 사이드바1이 생성이 되셨을 거예요.

그다음에 아까 복사해 놓았던 코드를 오른쪽 사이드바1에 넣어주시면 됩니다. 넣는 방법은 오른쪽 사이드바1 옆에 - 근처에 마우스 포인트를 가져가면 편집이 있습니다. 그 편집을 누르시고 아까 복사해 놓은 사이드바 광고 코드를 넣어 주고 확인을 누릅니다.

여기까지 다 하셨다면 맨 하단에 변경사항 저장을 눌러줍니다.
당일은 저도 불안했지만 사이드바 광고도 불안하더군요. 사이드바도 뜨다 안뜨다 하더니 시간이 지날수록 안정화가 되어서 잘 나왔습니다.
사이드바 위치는 티스토리 관리에서 스킨편집으로 가시면 중간 정도에 우측 or 좌측 설정하는 부분이 있습니다. 참고하셔서 사이드바 잘 관리하세요. 그럼 이만 포스팅을 마치겠습니다.
글 읽어주셔서 감사합니다.
'구글애드센스' 카테고리의 다른 글
| 티스토리 리스트 타입 변경하는 법 (0) | 2022.12.07 |
|---|---|
| 티스토리 본문 중간에 수동광고 넣는 방법 (0) | 2022.12.05 |
| 티스토리 자동광고 넣는 방법 (0) | 2022.12.05 |
| 구글 애드센스 ads.txt 파일 문제 간단 해결 방법 (0) | 2022.12.05 |
| 티스토리 Google sellers.json 알림 해결 방법 (0) | 2022.12.05 |




댓글