보통 대표사진을 정사각형으로 만들기 때문에 북클럽스킨 관련글 썸네일 기본 사이즈의 직사각형 비율에서는 글자가 다 보이지 않을 수 있습니다. 그래서 티스토리 관련글 썸네일의 사이즈를 변경하여 비율을 1:1 정사각형으로 바꿔 보겠습니다.

티스토리 관련글 썸네일 정사각 비율로 변경 하기
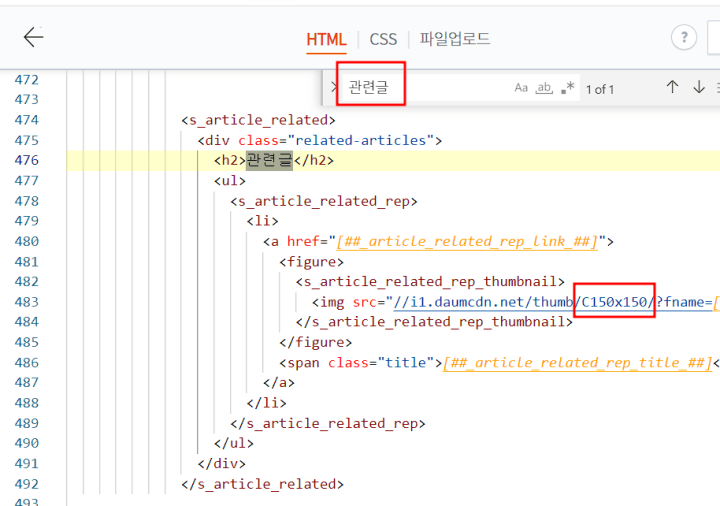
썸네일 사이즈를 변경하시려면 일단 티스토리 관리로 가주시면 됩니다. 티스토리 관리> 꾸미기> 스킨편집> html편집>html로 가주세요. 찾기로 related_rep_thumbnail을 찾아 줍니다. C176×120 부분을 C150×150으로 변경해 주시고 적용 새로고침을 눌러주세요.

그러면 정사각형으로 비율을 맞춰졌는데 글자 높이가 맞지 않아서 겹쳐서 보이실 건대요 이제 글자 높이를 조절해 주어야 합니다.
관련글 제목 글자 높이 조절 하기
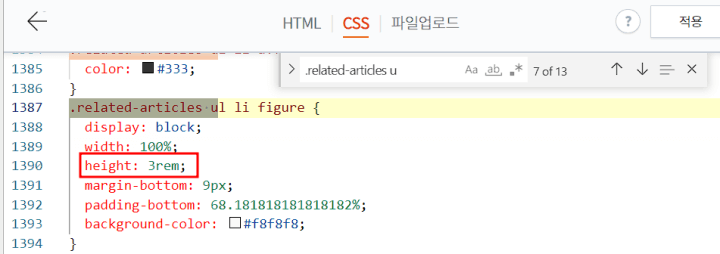
CSS로 이동 하셔서 .related-articles u를 찾기를 해주세요. 13개 정도 찾아지실 텐대요. 여기에서 .related-articles u1 li figure를 찾아 줍니다.
여기에서 아래 사진처럼 hight: 0rem;을 hight: 3rem;으로 바꿔 주세요.

※ rem 단위 알아 보기 : 상대 길이를 나타내고 해당 폰트의 대문자 M의 너비를 기준으로 하는 단위입니다. html태그에서 지정한 폰트 크기를 기준으로 해서 배율을 설정합니다. 기본 1rem=16px 입니다.
이번 글에서는 티스토리 관련글 썸네일 1:1 비율로 사이즈 변경하는 방법을 알아 보았습니다. 정사각 사이즈나 높이를 조절해 보면서 원하는 크기와 위치를 찾아보세요. 글 읽어주셔서 감사합니다.
※ 함께 보면 좋은 글
티스토리 관련글 제목 잘리지 않게 설정하는 법
맨 하단에 관련글 제목이 잘리지 않게 설정하는 법을 알아 볼게요. 자꾸 보다보니 보여서 찾아 보았습니다. 필요하신 분은 관련글 제목 잘리지 않게 설정해 보세요. 아래 (1)번 사진을 보시면 관
doninan.com
티스토리 본문 하단 관련글 없애기
이번 시간에는 티스토리 본문 하단 관련 글을 없애는 방법에 대해서 알아보고자 합니다. 관련 글을 없애고 그 부분에 광고를 넣어도 되니까요. 한번 적용해 보시고 관련 글 공간을 다양하게 활
doninan.com
'티스토리' 카테고리의 다른 글
| 구글, 네이버, 줌에 티스토리 블로그 등록하기 (0) | 2022.12.30 |
|---|---|
| 티스토리 광고 크롤러 오류 해결 방법 (0) | 2022.12.21 |
| 티스토리 본문 하단 관련글 없애기 (0) | 2022.12.19 |
| 티스토리 제목 배경 꾸미기 (0) | 2022.12.18 |
| 티스토리 소제목 서식 넣기 (0) | 2022.12.12 |




댓글